Working with layout in newsletters is much more limited than when you set up a regular web-page. Newsletters should be kept as simple as possible, and not aim to duplicate regular websites in terms of layout and functionality. The reason for this is that the programs used for reading e-mail, e-mail clients, have limited support for advanced html and css compared to web-browsers. This applies not only to specific e-mail software such as Microsoft Outlook or Lotus Notes, but also to web-based solutions like Hotmail and Gmail.
The following is a list of elements and techniques that often creates trouble, and should be avoided:
• Background images
• Images or text that overlap
• Graphics used to build a frame around a box (see the section on Tables below)
• Flash
• Forms
• More than 2 columns next to each other (applies especially to Lotus Notes)
• Newsletters that have a width greater than 600 pixels
Tables
isave.eDM builds newsletters using tables, a grid where the layout consists of squares in different sizes and proportions. Using HTML-tables is the “old” way of building web-layouts, but is necessary to ensure maximum compatibility with e-mail clients. CSS is only safe to use when formatting text.
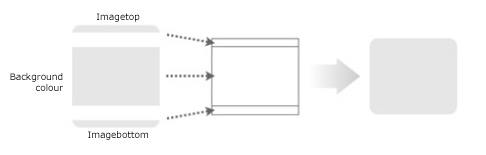
To create shapes, for example a box with rounded corners you need three squares (tablecells):
• One cell holds the top of the box
• A middle cell where the background is set using html.
• The bottom cell holds the rounded bottom of the box. (See the illustration)

Combined these three parts (cells) make up a colored box with rounded corners. In a newsletter this box could be a separate column holding news-headings and be placed next to the main content.
When designing newsletters it is importatnt to keep in mind that e-mail clients such as Microsoft Outlook 2007 and Lotus Notes have limited support for HTML. To make sure your layout displays correctly the edges of your layout should never be made with images. This means that you should not use images (like the rounded top and bottom) to the left and right of the colored box. Artistic frames or shadow-effects should be avoided. Graphic elements should always be placed at the top or bottom of any shape or layout.
The reason why images should not be used on the sides is that the support for repeating the image when the table is extended horizontally is missing in most e-mail clients. The cell will expand when you fill it with content. Using images as backgrounds is not supported by most e-mail clients.
Should you choose to use images as borders or background, you should have in mind that this will produce unpredictable results in many e-mail clients, so be sure to test thoroughly.
Examples that work
The tables below work in all e-mail clients since they do not have graphics as right and left edges. The exception is the table on the right with a solid frame surrounding the whole table. This is created using CSS. All these tables will expand smoothly to adapt to changing content.

Recommended ways to build your tables.
Examples that doesn’t work
Tables with fixed height setup, to work in MS Outlook 2007 and Lotus Notes. They do not display correctly if the content makes the height change.

These tables are NOT recommended.

